Framer is a powerful tool designed for creating interactive UX design portfolios. It allows designers to build high-fidelity prototypes and visually appealing portfolios. Unlike traditional design tools, Framer focuses on animation, responsiveness, and interactivity, making it ideal for showcasing UX projects.
Creating a UX portfolio with Framer enables designers to highlight their problem-solving skills, user research, and design decisions in an engaging way. With its code-based flexibility and no-code options, it caters to beginners and advanced designers alike. This article explores how to effectively use Framer to build an impressive UX portfolio.
Why Choose Framer For UX Design Portfolios?
Framer stands out because of its interactivity and advanced design capabilities. Unlike static portfolio tools, Framer allows designers to demonstrate their thought processes through engaging prototypes. Additionally, Framer’s responsive design features make it easy to create portfolios that look perfect on any device.
The seamless integration with Figma and Sketch also makes it a top choice for UX designers aiming to create standout portfolios. Framer is an ideal choice for UX designers looking to build an interactive and visually compelling portfolio. Unlike traditional website builders, Framer allows designers to create fully responsive, animated, and interactive prototypes that showcase their skills in a more engaging way.
Features Of Framer For UX Portfolios
Framer provides several key features that make it ideal for UX design portfolios. Some of the most notable features include
- Interactive Prototyping Add animations, transitions, and micro-interactions.
- Responsive Design Ensure your portfolio adapts to different screen sizes.
- No-Code & Code Options Use drag-and-drop elements or write custom code.
- Seamless Integrations Import from Figma, Sketch, and Adobe XD.
- Publishing Capabilities Host your portfolio directly on Framer without third-party hosting.
These features make it an excellent tool for designers who want to impress potential employers with a professional, interactive portfolio.
Setting Up Your Framer Portfolio
Setting up your UX portfolio in Framer is a straightforward process. Start by creating a new project and selecting a layout that suits your style. Customize the homepage to introduce yourself and showcase your best projects. Use high-quality visuals, smooth animations, and a clear navigation structure to guide visitors through your work.
Creating a UX design portfolio with Framer starts with setting up your workspace and choosing the right template. Framer provides a variety of customizable templates designed specifically for portfolios, making it easy to get started without needing advanced design or coding skills. After selecting a template, you can adjust the layout, typography, and color scheme to match your personal brand.
Designing An Engaging UX Case Study
A strong UX case study is the backbone of any UX design portfolio, showcasing your problem-solving skills, design thinking process, and impact. When using Framer, start by structuring your case study into clear sections problem statement, research, design process, and final outcome. Begin with a compelling introduction that outlines the challenge you faced and why it mattered.
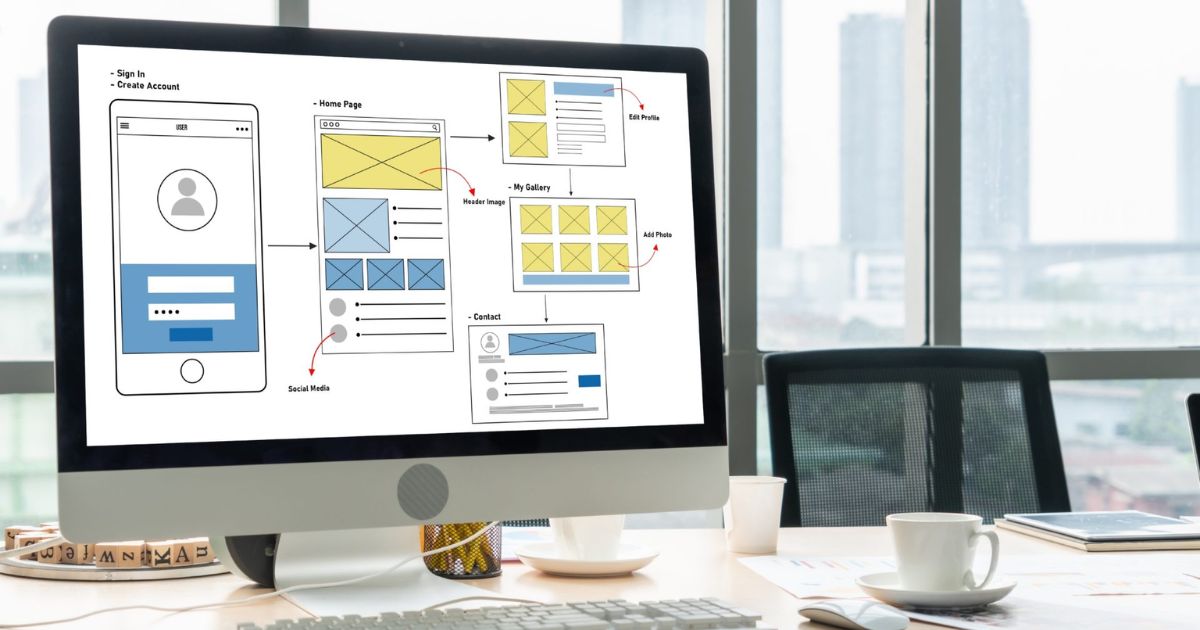
Then, use visuals like wireframes, personas, and journey maps to demonstrate your research insights. A UX portfolio should highlight case studies that showcase problem-solving abilities. When designing a case study in Framer, consider the following elements
- Project Overview Summarize the challenge and your role.
- User Research Include user personas, surveys, and findings.
- Wireframes & Prototypes Showcase the design evolution.
- Final Design & Testing Present the finished product and usability test results.
- Lessons Learned Reflect on what you improved.
Using Framer’s animations, you can make case studies more engaging by demonstrating before-and-after designs interactively.
Adding Animations And Interactivity

One of Framer’s strengths is its ability to create interactive animations. Animations help bring UX projects to life by showcasing user flows and transitions effectively. Use motion effects to illustrate how different components work together. Hover effects, micro-interactions, and animated transitions can significantly improve portfolio engagement and make your work stand out.
Animations and interactivity are key to making a UX design portfolio stand out, and Framer provides powerful tools to bring your work to life. Instead of showcasing static images of your designs, you can use micro-interactions, hover effects, and animated transitions to create a more immersive experience. Smooth page transitions, scrolling effects, and button animations can help guide visitors through your portfolio in a natural and engaging way.
Optimizing Portfolio Layout For Different Screens
A good UX portfolio should be accessible on multiple devices. Framer offers responsive design tools that ensure your layout adapts smoothly. Utilizing breakpoints in Framer helps adjust your portfolio’s layout for mobile, tablet, and desktop screens. Test different devices to ensure a seamless user experience across all platforms.
Ensuring that your UX design portfolio is fully responsive is crucial for reaching a wider audience. With Framer, you can optimize your layout for different screen sizes without compromising on design quality. Start by using Framer’s flexible layout tools, such as auto-layout and breakpoints, to create a fluid and adaptable design. These features allow your portfolio to adjust dynamically when viewed on desktops, tablets, or mobile devices.
Showcasing Your Best Work First
Your portfolio should prioritize your strongest projects. Employers and clients typically spend limited time reviewing portfolios, so the best work should appear first. Create an eye-catching homepage that directs attention to your top projects. Use Framer’s visual storytelling features to enhance project presentations.
The first impression of your UX portfolio can make or break a recruiter’s interest, so it’s essential to lead with your strongest work. When using Framer, ensure that your best case studies are placed at the top of your portfolio homepage, making them immediately visible. Select projects that demonstrate a diverse skill set, including user research, wireframing, prototyping, and interaction design.
Implementing Micro-Interactions For Better User Experience
Micro-interactions make a UX portfolio feel more dynamic and engaging. Simple interactions like button hover effects, scroll-based animations, and dynamic transitions create a polished feel. These small details demonstrate attention to usability and enhance the overall browsing experience. Framer allows designers to incorporate these interactions effortlessly.
Micro-interactions are small, subtle animations or responses that occur when users interact with an interface, like clicking a button, scrolling, or hovering. These interactions improve the user experience by making websites or apps feel more dynamic, responsive, and engaging. Here’s how to implement micro-interactions for a better user experience
Button Hover Effects
Add hover effects to buttons to indicate interactivity. For example, buttons can change color, grow in size, or display an animation when users hover over them. This creates a sense of feedback and encourages users to interact.
Loading Indicators
Instead of just showing a loading bar or spinning wheel, use creative animations (e.g., a bouncing dot or circular progress bar) to make the wait feel less tedious and more engaging.
Form Validation
Instead of displaying static error messages, use micro-interactions like a red highlight or a subtle shake on a field that needs attention. This guides users in an intuitive way, improving the form-filling experience.
Scroll Animations
Add animations that trigger as users scroll, like elements fading in, sliding up, or expanding as they come into view. This creates a more immersive, interactive feeling.
Icon Animations
Icons that animate in response to user actions (like a heart filling up when clicked or a trash bin icon shaking when something is deleted) provide clear visual feedback, making actions more rewarding.
Micro-animations For Transitions
Smooth transitions between pages or sections, such as fading in and out or sliding up/down, help to reduce cognitive load and create a seamless experience for users.
Notification Animations
Subtle animations for incoming messages or notifications, like a brief shake or gentle bounce, help grab attention without being disruptive or too aggressive.
Enhancing UX Case Studies With A Table

Tables provide a structured way to showcase key project details, such as methodologies and tools used.
| Project Name | Tools Used | Duration | Outcome |
|---|---|---|---|
| E-commerce App | Figma, Framer | 3 Months | Increased sales by 25% |
| Health Dashboard | Sketch, Framer | 2 Months | Improved user retention |
| FinTech Web App | Adobe XD, Framer | 4 Months | Enhanced accessibility |
Using a table makes it easy for recruiters to understand your project scope at a glance.
Writing An Effective About Me Section
Your portfolio’s About Me section should be concise yet impactful. Highlight your skills, experience, and design philosophy. Include your design journey, passion for UX, and unique strengths. A professional portrait and a friendly tone can make this section more engaging.
Writing an effective “About Me” section is a great way to introduce yourself, your brand, or your project to visitors. It should be clear, engaging, and offer insight into who you are and what you do.
Adding Contact And Social Links
A UX portfolio must provide easy ways for potential employers to contact you. Framer allows embedding contact forms and linking social media profiles for networking. Ensure that your LinkedIn, Behance, and Dribbble profiles are accessible. Clear call-to-action buttons can help recruiters reach out effortlessly.
To make it easy for visitors to get in touch with you, include clear contact options and links to your social media profiles. A simple call-to-action can guide them, such as “Feel free to reach out to me for collaborations, inquiries, or just to say hello! You can contact me directly through the form below or connect with me on social media via Instagram, LinkedIn, or Twitter.
SEO Best Practices For Framer Portfolios
Optimizing your UX portfolio for search engines can increase visibility. Consider these SEO tips
- Use relevant keywords like UX design portfolio, interactive portfolio, and Framer UX portfolio.
- Optimize images with descriptive alt text.
- Write clear and engaging meta descriptions.
- Structure content with proper headings (H1, H2, H3).
- Ensure fast loading speed by optimizing animations.
SEO-friendly portfolios are more likely to rank higher in search results, attracting more opportunities.
Publishing Your UX Portfolio On Framer

Framer offers built-in hosting, making it easy to publish your portfolio. Choose a professional domain name and preview the final design before going live. Ensure all links are working, content is accessible, and animations are smooth. Conduct user testing to get feedback and refine the final version.
Publishing your UX portfolio on Framer is a great way to showcase your work with interactive and visually engaging design. After signing up for a Framer account, you can choose from various templates or start from scratch to create a unique layout that reflects your personal style. Customize your portfolio by adding sections such as your About Me, case studies, project details, and contact information.
Frequently Asked Questions
How to design a portfolio in Framer?
Use Framer’s drag-and-drop interface to create sections like About Me, Projects, and Contact. Customize the design with interactive elements, animations, and responsive layouts.
Is Framer better than Squarespace for a UX portfolio?
It depends on your needs. Framer offers more design flexibility and interactivity, while Squarespace is easier to use with templates but less customizable.
What platform should I use for my UX portfolio?
Platforms like Framer, Figma, and Webflow offer great flexibility for showcasing UX portfolios, depending on your design skills and the level of interactivity you want.
Which Framer plan for a portfolio?
The Pro plan is ideal for portfolios, offering more customization and advanced features, including hosting and collaboration options.
Can I use Figma to design my portfolio?
Yes, Figma can be used to design your portfolio, but you’ll need to export it and host it on another platform (like Webflow or Framer) for full functionality.
Final Thoughts
Using Framer for a UX design portfolio allows designers to showcase their skills interactively. With features like responsive design, animations, and seamless integrations, Framer helps UX designers create engaging portfolios that leave a lasting impression.
By optimizing for SEO, structuring content effectively, and ensuring a smooth user experience, you can create a standout portfolio that attracts job offers and freelance clients. Start experimenting with Framer today and build a UX portfolio that reflects your design expertise.